今回は、私もお仕事をするうえでフルに活用している、HTML、CSSの習得についてオススメしたいと思います。
HTML、CSSはザックリ言えば「インターネット上にサイトを構築するための言語」です。
「でもプログラミングは難しそうだし…」
「外注すればやってもらえるし、必要性がわからない」
などなど、それぞれいろんな理由で手を付けてないことはなんとなく想像できますが、地域ではこれが出来るだけでお仕事獲得の場がグンと広がります!
200時間でだいたいの形は作れるくらいの技能が習得できるのでオススメです。(でも200時間ってけっこう?)
![]()
- 地方で副業を検討している人
- プログラミングに興味がある人
- 地域おこしを始めたい人
もくじ
自分のサイトを自分で作ることができる
何かお仕事をする上で必須になるとも言われているホームページですが、みなさんお持ちでしょうか?
無料で簡単に作成することのできるサービスである「WIX」などを活用している方もいらっしゃるかと思います。
でも、無料は無料なりの縛りや不都合も多数出てきます。
(広告がバンバン出てきたり、思うようなHP構成が出来なかったり…)
そこで自分でもHPをつくれちゃう技術を身に着けてしまおう!という算段です。
自分で構築できるようになるとweb発信スキルが向上する!
無料サービスを活用して見てほしいファイルを置いといても、結果としてその人の仕事ぶりを見て取れるのでクライアントからしたら問題はないかもしれません。
しかし、内容が同じ資料があったとして、商談の成約率が向上する方はどちらかを考えると…
- 見た目がきれいな資料
- ちょっと見づらい資料
当然、見た目がきれいな資料を用意できる方が当然目を引き付けることができますし、商談の成約率も向上するでしょう。
そういう面からも、やはり自前でホームページ、webサイトを構築できるようになると、お仕事獲得の道筋が増えてくることにもつながりますし、いいことづくめなわけです。
でもやっぱり難しいんでしょ?
確かに、全くプログラム関連のことをやったことが無い人は心理的ハードルが高いかもしれません。
というか実際、私も情報処理系の分野は門外漢だったので最初は拒否反応ばかり出ていました。


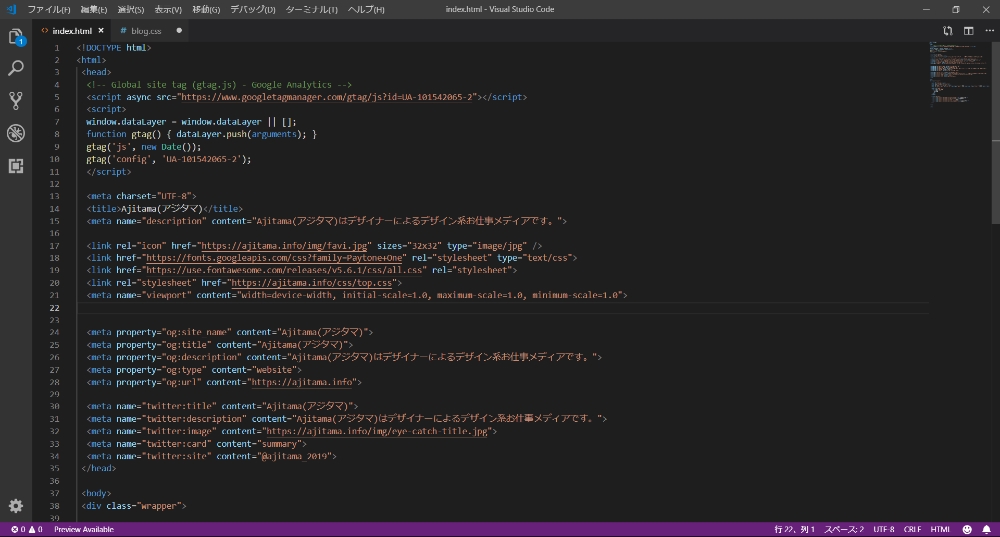
これのこと。黒い画面……。
「ある程度自由にやれる」というラインまで到達することがなかなか遠くて挫折しそうでしたが、実際の印刷物に当てはめて考えていくとちょっとわかりやすかったかなーなんて思います。
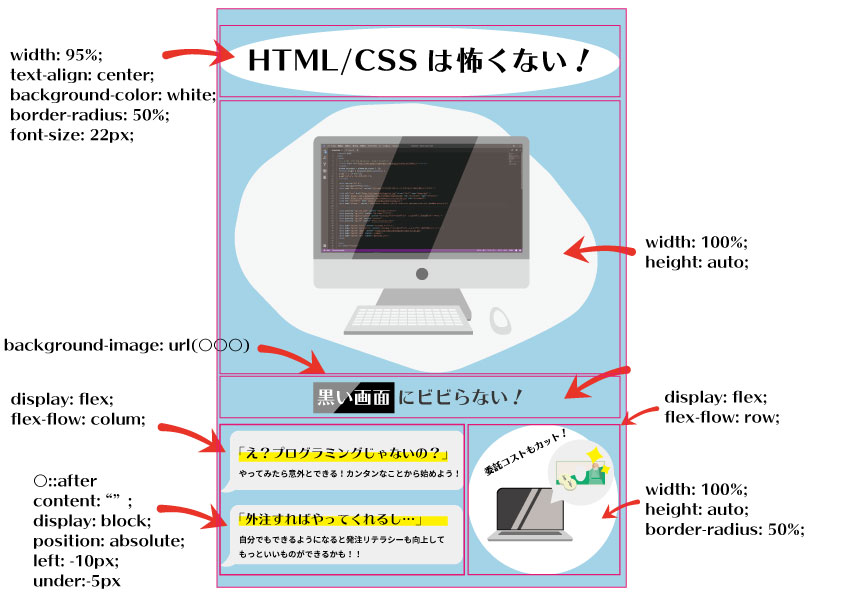
例えばこういう印刷物があったとして…

こういう風になっています。
CSSコードで段落をそろえたり、割付を変更したり、背景描写を指定したり、枠の形を変更したり、という感じになります。
※実際コーディングする際はもっともっと行数あるんですが、今回はあくまでも紹介できればと思ったので詳細は割愛しております…。
何が言いたいのかと言えば「デザインソフトでワンクリックの中央揃え」なんかも、ある要素に「center」と指定してやるだけで実装できるということ。
今実際にエクセル等のソフトででやっている作業は、難易度の差はあってもほとんどがCSSでできる作業になります。
なので、普段からそうしたソフトでレイアウトを考えていたりする方なら、考え方を掴めば習得は難しくないと思います。

実はサイト構築はそもそもプログラミングではない
ホームページ制作をプログラミングだと思う理由もわかります。
実際、黒い画面で文字叩いて作っていくんだったらそんなんプログラミングじゃん?と思いますよね。
私もそう思ってました。
しかし厳密には、インターネット上のサイトを構築するための言語であるHTMLはマークアップ言語といいます。
そしてデザインや見た目の装飾を加えるCSSはスタイルシート言語。
なので、これでプログラミングができる!というのはちょっと恥ずかしい感じになります。
本業のプログラマーさんから聞いたら「ハッ…」って鼻で笑われること請け合い!(笑)
でも対外的に喋るときは相手方にわかりやすいようにプログラミングとか言っちゃいます。相手をよく見て使い分けましょう。
なんでプログラミングではないの?
そもそもプログラミング言語とは「AのときにBを、CのときはDまでを処理」といった、要求する行動から異なる結果をフィードバックするために実装されるものです。
インターネットサイトのように、打ち込んだ情報をそのまま表示するだけであればプログラムではない。そんな感じならプログラミング言語ではないよね?という認識になっています。
ゲーム感覚で学び、作りながら実践が鉄板
最初は本当にとっつきずらいので、無料サービスでゲーム感覚で学ぶのがオススメです。Progateなんかは鉄板でしょうね。
HTML/CSSだけとりあえずやれれば、有料課金一切しなくても大丈夫です。あくまで基本を捉える感じに。
要領のいい方は途中でこのゲームシステムが面倒になるはず。
用意された空白に、用意されたワードを正しい順番に入れていくゲーム(?)なので、答えがわかってるのにその手順をやらなきゃならないのが面倒になってくるんですよね。
そうなったときは、思い切ってテキストを一冊だけ買って、実際にサイトを作ってみるのがオススメです。
そして実際に作り始めてみて、わからないことが出たらweb検索が基本です。
私が失敗した話ですが、初めて購入した書籍が3年前の出版で、使用技術がかなり古くなってた…というのがありました。
なので、最新のトレンドがつかめるという意味でも、ネット検索で悩みを解消していくのは効率的なワケです。
![]()
サルワカさんとかめちゃめちゃわかりやすいのでとてもオススメです。
マジでサルでもわかるんじゃないかなと思います。
勉強中は一日に何十回もアクセスしてました…。
自分でできることが増えると、見え方が変わる
webサイトのデザインができてコーディングまでできるようになると、クライアントの会社のページを見たときなんかも、デザインへの関心がどの程度あるのかとか、外注入れることに抵抗が無い感じかなとかってあたりが見えてくるハズ。
さらに言うと「顧客のwebページデザインをワンストップで提供できるようになるかもしれない」というのは収益機会の増大にもつながるため、自分の価値を向上させることになります。
自分のポートフォリオサイトを作れるほどになる必要はないかもしれませんが、ちょっとしたカスタマイズができるレベルでも十分武器になります。
地域のホームページ、行き届いている企業はほんとに数える程度しかありませんからね…
なので、「web制作ができる人材」になることで、地方でも生き残る手段が一つ増やせることになります!
ゴリゴリのプロレベルでなくても偏差値57くらいの技能でお金を頂けるのが地方の良いところなので、身に着けて置いて損は無いはずです。
![]()




コメントを残す